System fonts are those already installed on your local device and system. These are available to you and most programs you use, but are not necessarily to the web (usually due to licensing).
You may have never second-guessed your use of system fonts, because you often select them with the intent to print. But most system fonts are not set up for the web, and should be limited to usage in logos and other branding. This is because they must be exported as images, affecting both assistive technologies and search engine indexing.
NOTE: If you try to select one the fake brand names above, you'll see that your cursor grabs an image, and cannot highlight text (because there is none to do so). This is why text-images should be used sparingly.
Web fonts are custom fonts hosted on a server. They do not have to be available on the user's device to appear, but require certain elements to get called up correctly.
65% of websites currently use web fonts. These fonts are optimized for performing on the web, but are not full-proof. You should take into consideration browser compatibility, rendering speeds, and availability when selecting these fonts.
This site uses the web fonts:
Common repositories for utilizing fonts in this way are Google Fonts, Font Squirrel, and Adobe Typekit.
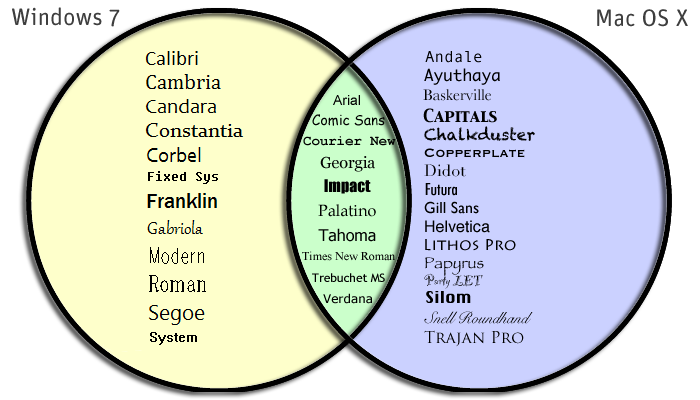
Fonts that developers can count on being available by the system are known as "web-safe" fonts. These include font families that both Windows and Mac should have (see the graphic above).
Web-safe fonts include:
- Arial
- Georgia
- Times New Roman
- ...as well as these other web safe fonts
The advantage of using fonts from this list is that the client computer will already have the font. This reduces load times and may increase performance.