Maps in the Iframe Element
In addition to displaying other webpages in the main webpage, the iframe element is often used to display specific types of instances, like including a Google Map.
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3100.6105216228793!2d-76.85074048486196!3d39.00138447955468!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x89b7c216246eefa5%3A0x1d1aef269cf08cd7!2sGoddard+Space+Flight+Center!5e0!3m2!1sen!2sus!4v1540942495003" width="600" height="450" frameborder="0" style="border:0" allowfullscreen></iframe>
How-To:
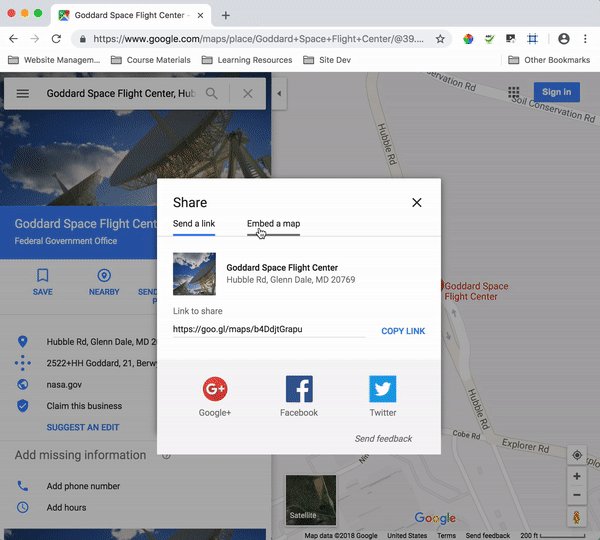
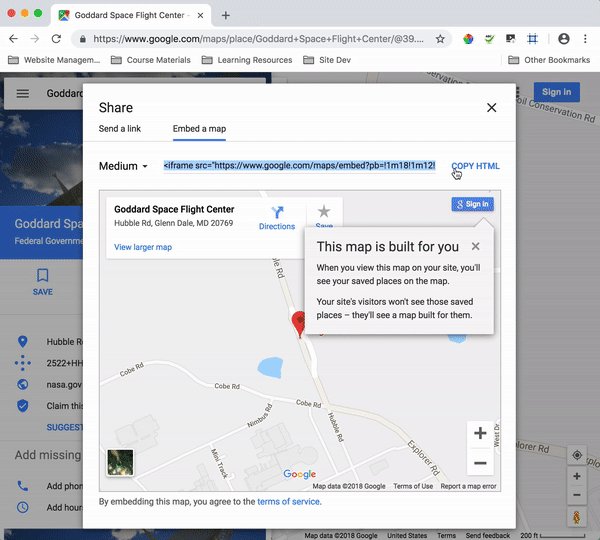
From the Google maps page, after completing a search, you can click the “share” button. This opens a separate pop-up, where you should select the “Embed a map ”option. You can then tweak the display options, and copy Google’s iframe code to include on your site.

Including this code on your site will create an embedded Google Map that your visiting users may interact with. Typically, this is useful in showing where a business location is.